Boost your email campaigns with a countdown timer in Mailchimp to create urgency, drive clicks, and skyrocket conversions. Whether you’re promoting a flash sale, event, or limited-time offer, a dynamic countdown timer grabs attention and motivates action. This step-by-step guide shows you how to integrate a stunning, brand-aligned email countdown timer using Countdown Builder, the best tool for seamless Mailchimp integration. Optimized for 2025, this tutorial will help you enhance engagement and outshine competitors.
Why Add a Countdown Timer to Mailchimp?
A countdown timer in Mailchimp is a proven tactic to elevate your email marketing. Here’s why it’s a must-have in 2025:
- Creates Urgency: Ticking timers push subscribers to act fast before offers expire.
- Boosts Click-Through Rates (CTRs): Eye-catching visuals increase clicks by up to 20%, per industry studies.
- Drives Conversions: Time-sensitive promotions lead to higher sales and sign-ups.
- Enhances Engagement: Interactive timers add a professional, dynamic touch to emails.
With Countdown Builder, you can create custom email countdown timers that integrate effortlessly with Mailchimp, ensuring brand consistency and maximum impact.
Step-by-Step Guide to Adding a Countdown Timer in Mailchimp
Follow these simple steps to embed a Mailchimp countdown timer using Countdown Builder. No coding skills needed, and you’ll be live in under 5 minutes.
Step 1: Create Your Countdown Timer with Countdown Builder
- Visit Countdown Builder and sign in or create a free account.
- Use the intuitive timer builder to design a timer that matches your campaign. Customize:
- Colors and backgrounds to align with your brand.
- Fonts for labels like “Days,” “Hours,” or multilingual options (e.g., “Días,” “Horas”).
- End date, time zone, and animations (e.g., pulsing separators).
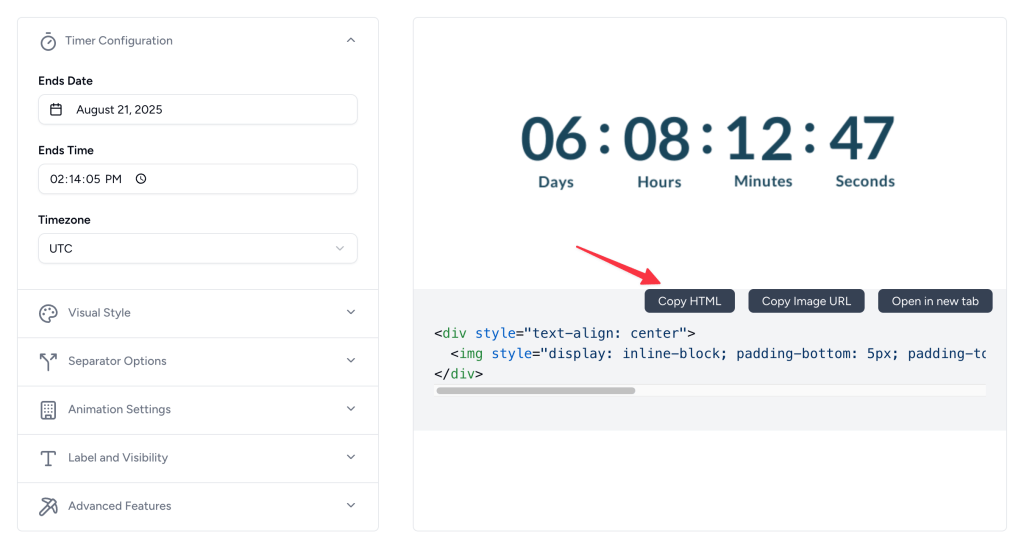
- Once your timer is ready, click the Copy HTML button to copy the generated HTML code.

Step 2: Open Your Mailchimp Campaign
- Log in to your Mailchimp account.
- Navigate to the Campaigns section and select or create a new email campaign.
- Open the Email Designer (Classic Builder) to edit your email template.
Step 3: Insert a Code Block
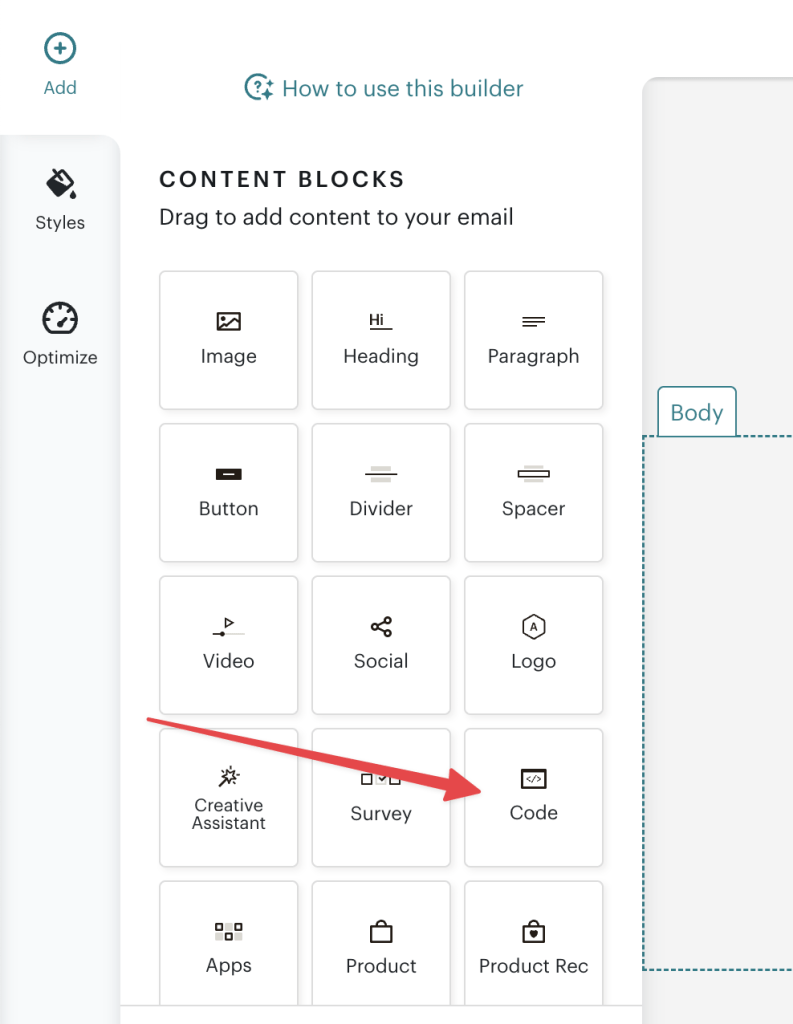
- In the Mailchimp email builder, find the Content section in the right-hand toolbar.
- Drag and drop the Code block to your desired location in the email template (e.g., near your call-to-action for maximum impact).

Step 4: Embed the Countdown Timer
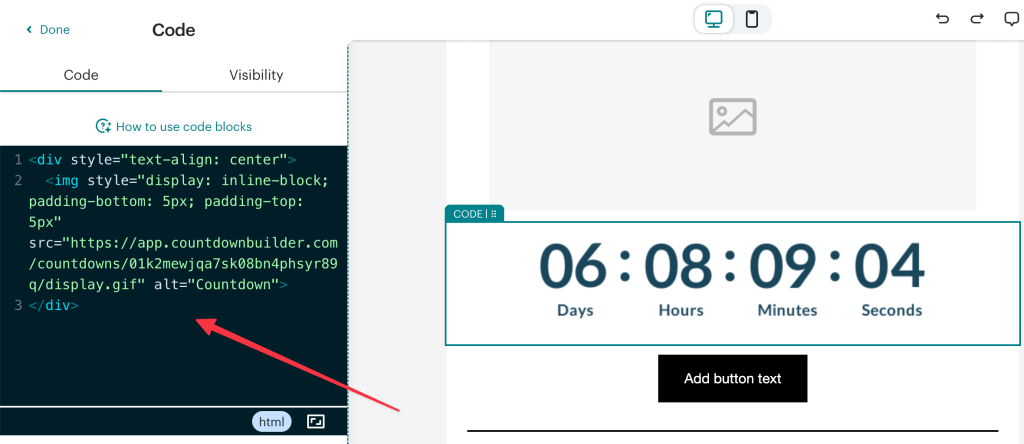
- Click on the Code block in the editor to open the code input area.
- Paste the HTML code you copied from CountdownBuilder into the code area.
- Save the changes by clicking Save & Close or the equivalent button in the editor.

Step 5: Preview and Test
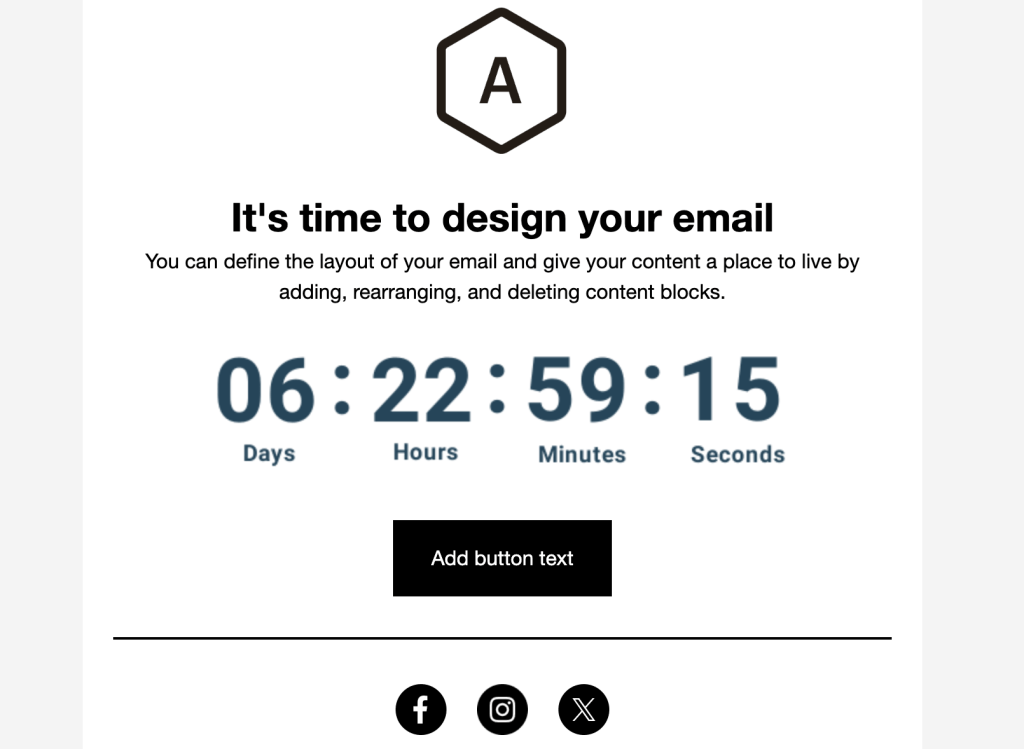
- Use Mailchimp’s Preview feature to ensure the countdown timer in Mailchimp displays correctly and complements your email design.
- Send a test email to yourself to verify that the timer works across different devices and email clients (e.g., mobile, desktop, Gmail, Outlook).
- Adjust the timer’s size or placement if needed for optimal visibility and responsiveness.
Step 6: Launch Your Campaign
Once you’re satisfied with the design and functionality, save your email and schedule or send it to your subscribers. Your countdown timer in Mailchimp will now create a sense of urgency, encouraging recipients to act before the timer hits zero!

Best Practices for Using a Countdown Timer in Mailchimp
To maximize the impact of your countdown timer in Mailchimp, consider these tips:
- Strategic Placement: Position the timer near your call-to-action (CTA) button to drive immediate action.
- Brand Consistency: Use CountdownBuilder to customize the timer’s colors and fonts to match your email’s aesthetic.
- Mobile Optimization: Ensure the timer displays well on mobile devices, as many subscribers check emails on their phones.
- Time-Sensitive Offers: Use timers for flash sales, webinars, or discount deadlines to create FOMO (fear of missing out).
- A/B Testing: Test different timer designs or placements to find what resonates best with your audience.
Why Countdown Builder is the Best Tool for Mailchimp Countdown Timers
Countdown Builder is the top choice for creating Mailchimp countdown timers in 2025. Here’s why it stands out:
- No Coding Needed: Build professional timers in minutes with an easy-to-use interface.
- Real-Time Updates: Timers dynamically update when emails are opened, ensuring accuracy.
- Deep Customization: Tailor colors, fonts, animations, and multilingual labels for global campaigns.
- Seamless Integration: Works flawlessly with Mailchimp’s Code block and 100+ other ESPs.
- Free Tier: Start with unlimited, watermark-free timers; upgrade to paid plans ($5.99/month or $59.90/year) for evergreen timers and analytics.
- Fast and Reliable: Optimized for quick loading across all devices and email clients.
How Countdown Timers Boost Mailchimp Campaign Performance
Adding a countdown timer in Mailchimp can significantly improve key metrics:
- Higher CTRs: Dynamic timers draw attention, increasing clicks by up to 20%.
- Better Conversions: Urgency drives action, perfect for sales, sign-ups, or event registrations.
- Global Appeal: Multilingual timers (e.g., Spanish, German) ensure clarity for international audiences.
- Scalability: Unlimited views on Countdown Builder’s paid plans support high-volume campaigns without throttling.
Get Started with Countdown Builder Today
Ready to supercharge your Mailchimp campaigns? Adding a countdown timer in Mailchimp with Countdown Builder is the easiest way to create urgency and drive conversions. Sign up free at app.countdownbuilder.com, design your timer, and embed it in minutes.
Create Your Free Countdown Timer Now and watch your engagement soar!
Have questions about Mailchimp countdown timers or email marketing strategies? Drop a comment below or visit Countdown Builder’s Support Page for expert tips!


Leave a Reply